Corey Nelson UX, Product & Conversation Designer
Specialist User Experience and Product Designer
Corey Nelson UX, Product & Conversation DesignerAutomated Investment Advisor
The UX Challenge
Design a financial investment experience that encompasses user product education, guidance, onboarding, and account management. I would need to navigate complexities surrounding investing and regulations, limitations of existing tech, and user knowledge.
This was a massive, year long project that was spread across teams throughout the US.
The UX Approach
I partnered quite closely with other project leads on this. First to understand the goals of the project and what the definition of success would be. Then to understand the user motivations and touch points. None of what we were building existed for Wells, so we had a rigorous design and testing schedule.
User testing was key, and I worked directly with our researchers to develop testing guides, as well as sit on calls with clients and engage them directly as needed.
The Final Product
I led the design team for the client dashboard portion of the experience. We launched a pilot that encompassed the very best design approaches taken from extensive user testing.
The UX Impact
The product would be named “Intuitive Investor” and is a milestone for Wells Fargo Advisors as it is their entry into the automated investment market dominated by startups, bringing their name recognition.

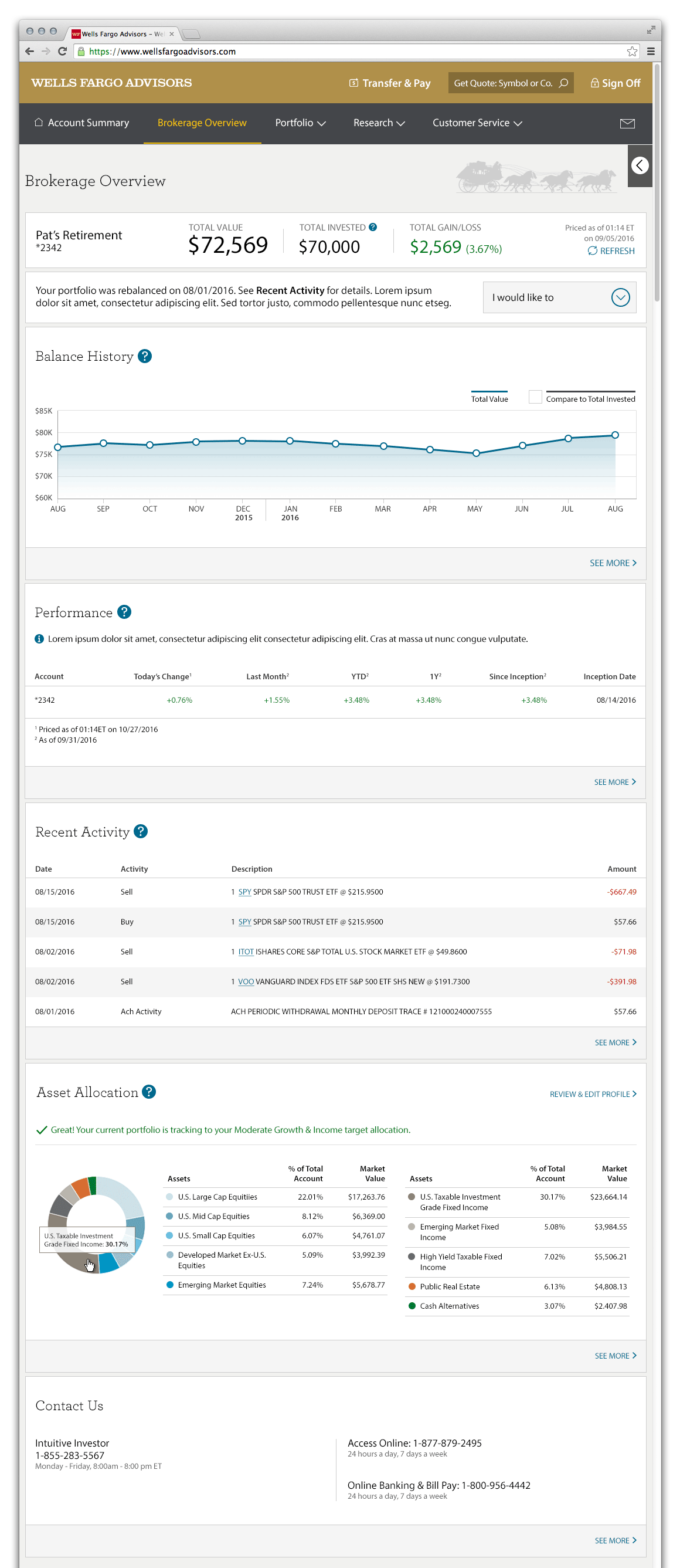
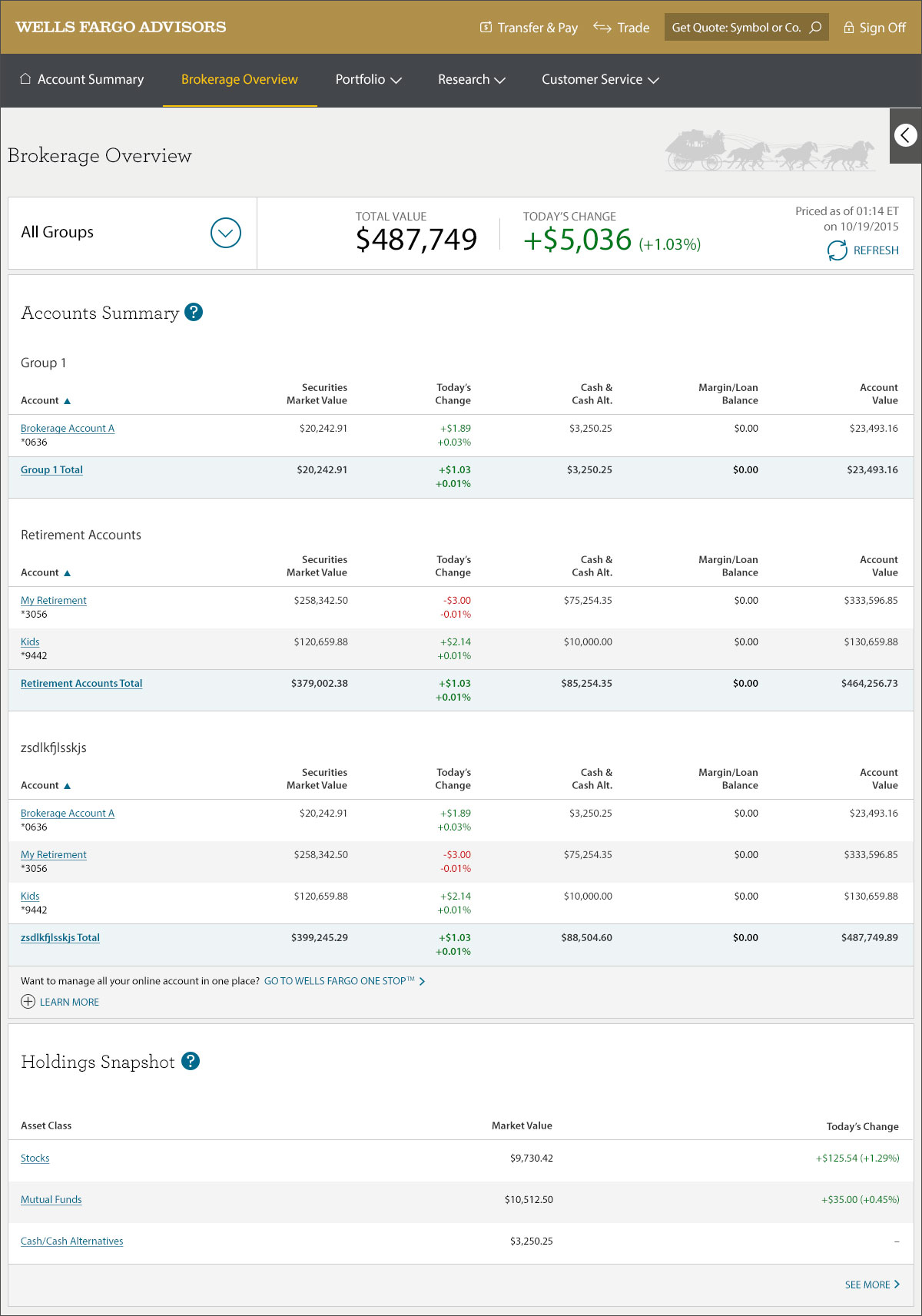
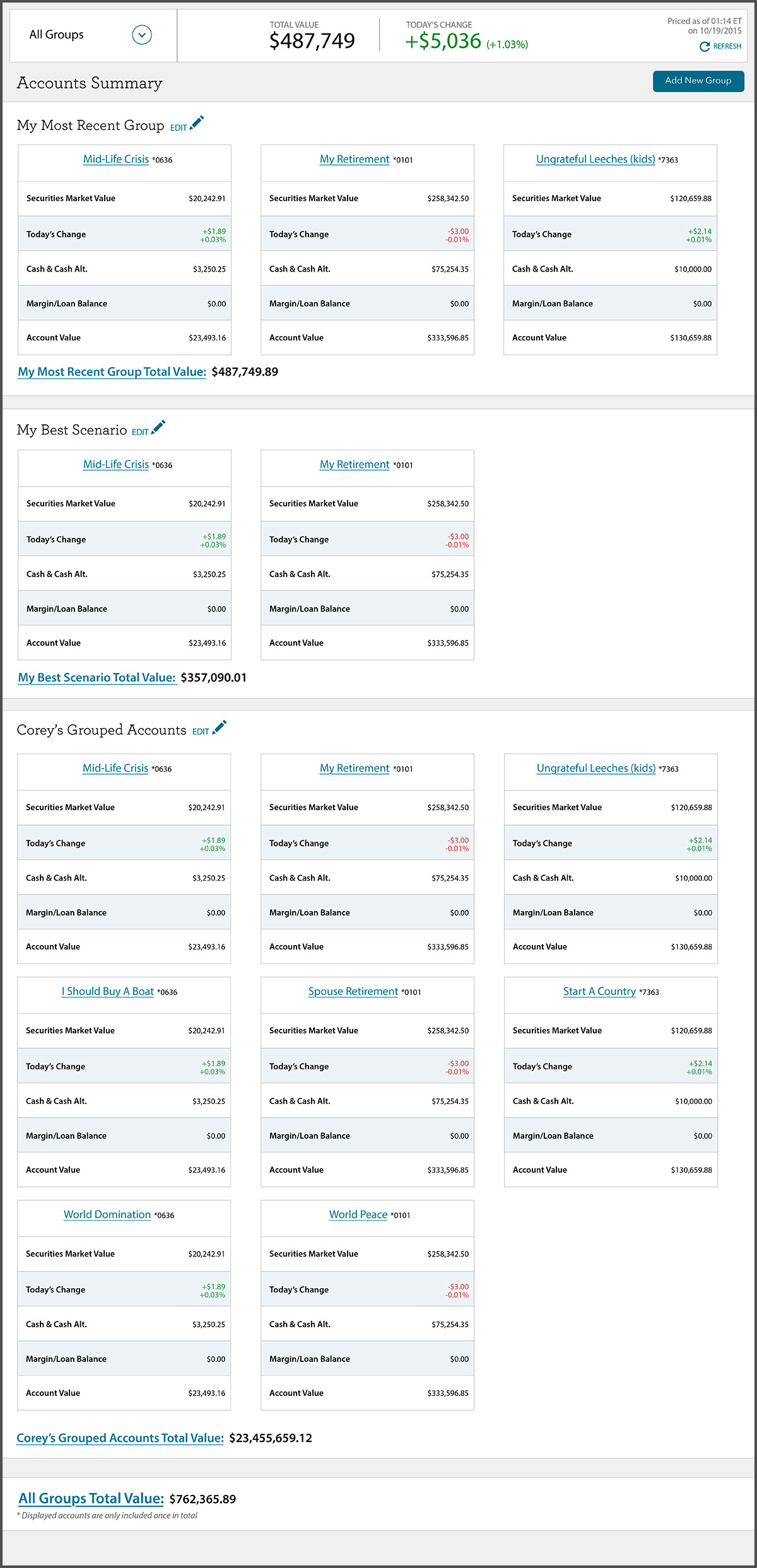
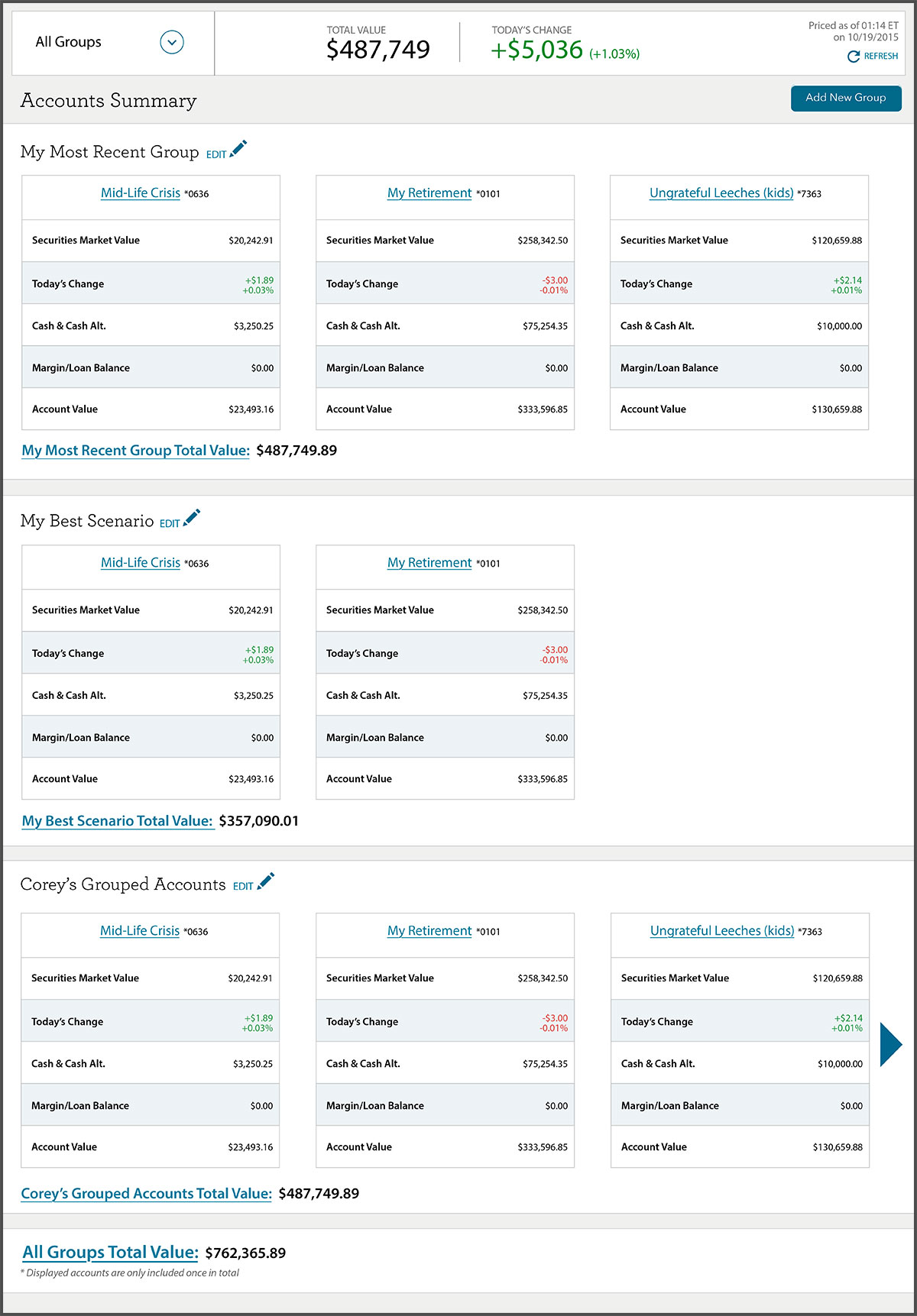
Account Dashboard
I worked on several areas of the overall experience, however the dashboard was the experience I led the design and spent most of my effort on.
The Teams I Led
Our design team was rolled up into the larger project team and included the following people:
UX Designer (one or more)
UX Researcher
Visual Designer (one or more)
Content Specialist
I served as the Lead to each of the other disciplines for the client dashboard experience of Intuitive Investor.
The Design Lead carried additional responsibilities in addition to the UX role. These included being the point person for the design team to the project team and to Senior Management. For each project, I aligned the design team with the Product Owner to settle on the definition of the problem and success for us, and what precisely we would deliver. I then would compile a UX Plan which outlined in detail what was decided, and the milestones for delivery of the specific artifacts we would create.
I drew up a modified Double Diamond map that made it easier for Product Owners and Management to understand how design would go about solving the problem. It’s one thing to include a list as part of the plan, but including a visual map gives that added feedback of where we are in the process and how close to the finish line we are.

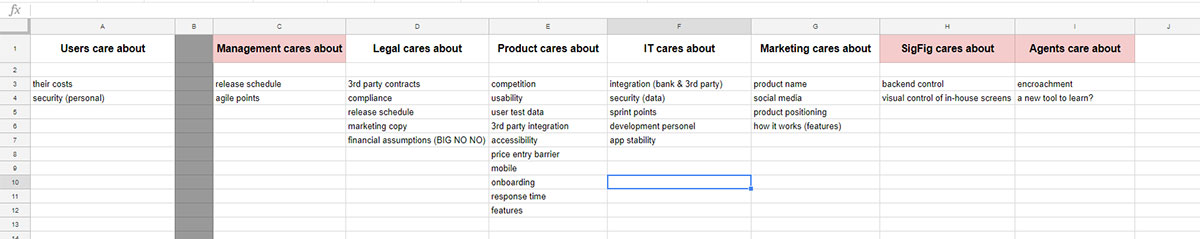
Stakeholder Priority Map
It wasn’t necessary to do a stakeholder “map” in the conventional sense. Stakeholders are identified long before projects are ready for design at Wells Fargo. However, I did clearly outline those stakeholders along with their priorities to leverage and defend later design decisions.
I wasn’t able to interview each group before beginning design work. This is why some functional areas have more points than others.


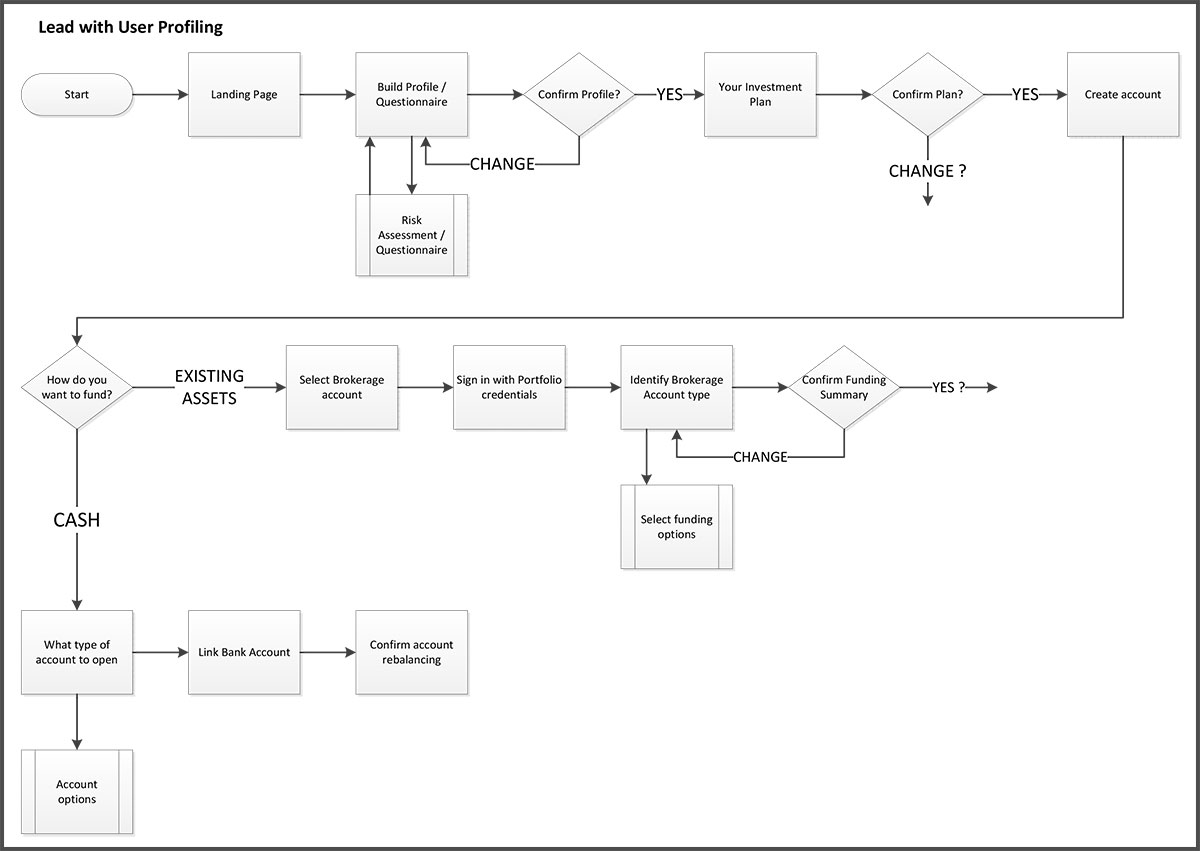
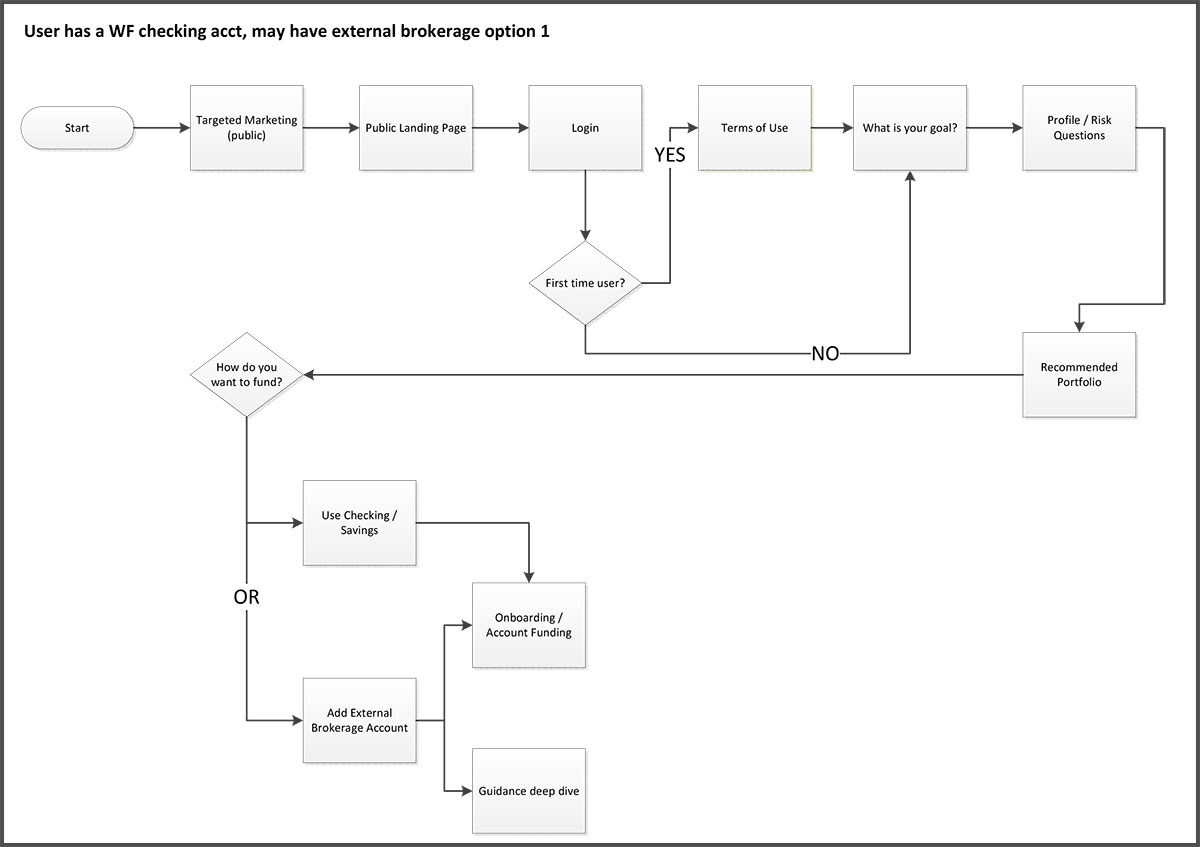
User flow diagrams
I made these more for me than anyone given the size and complexity of the project. I used these to check that all my interaction points were covered and we agreed on the customer journey.
…until the maps were made obsolete as they often are. Things get descoped.

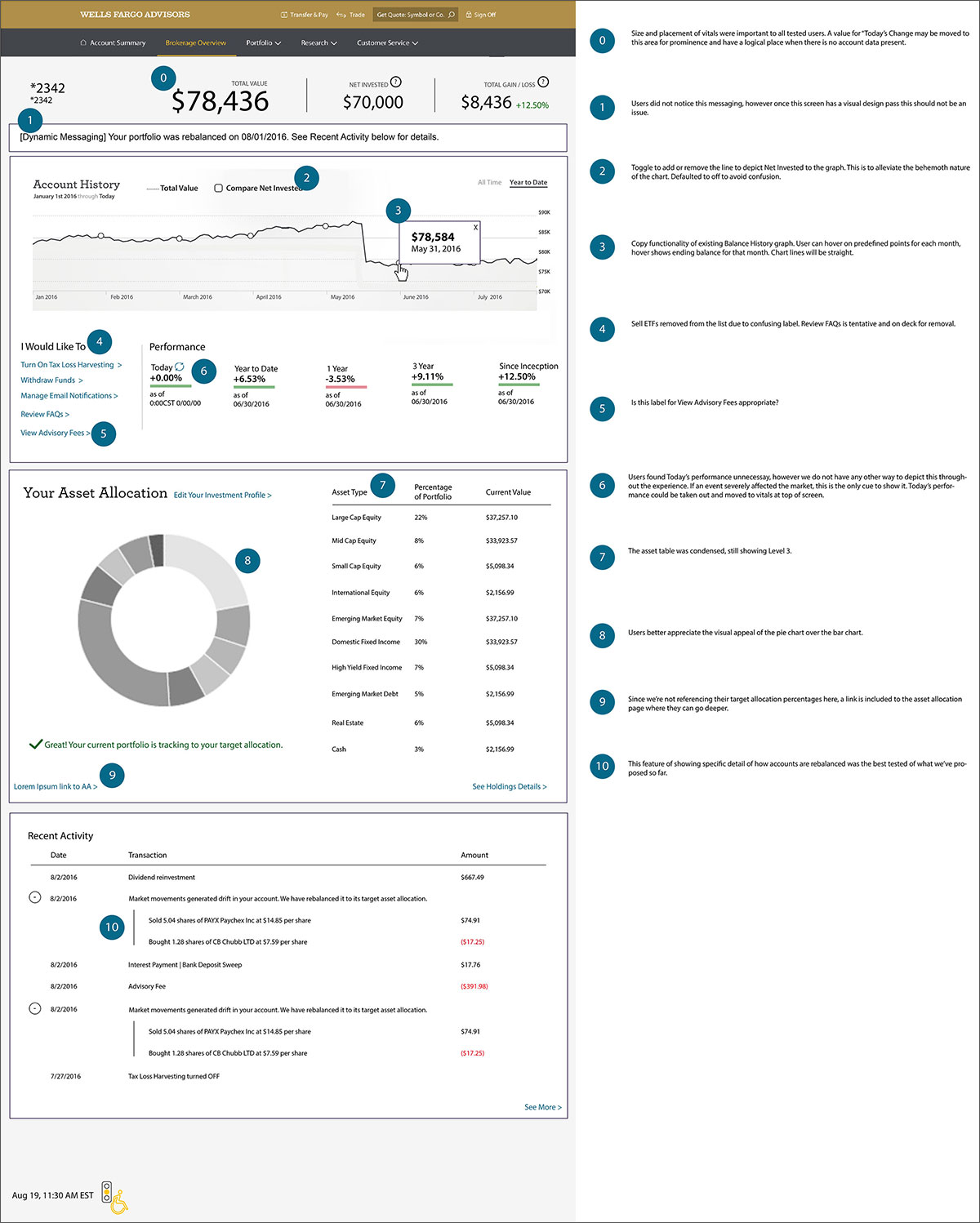
Wireframe iterations
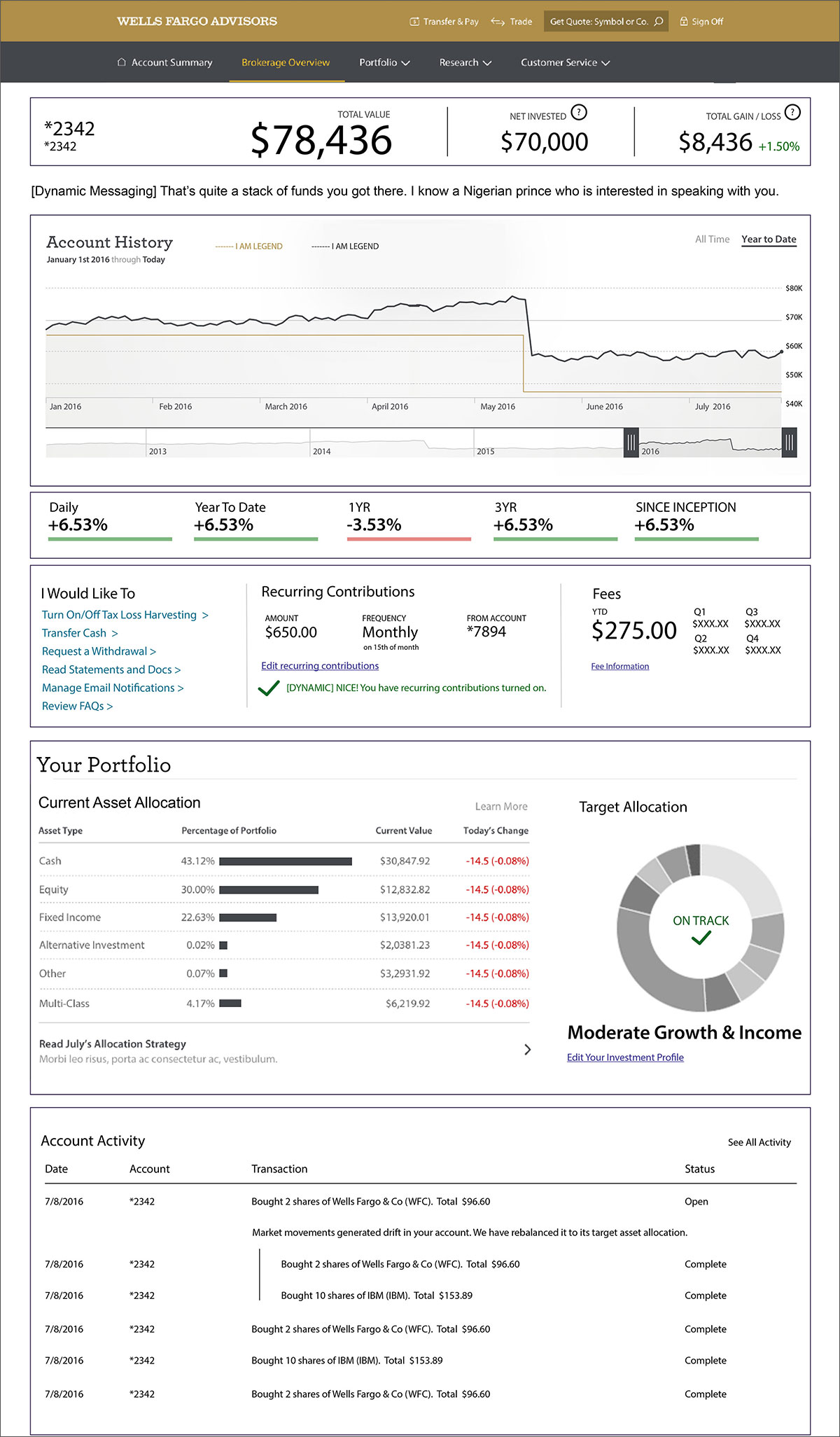
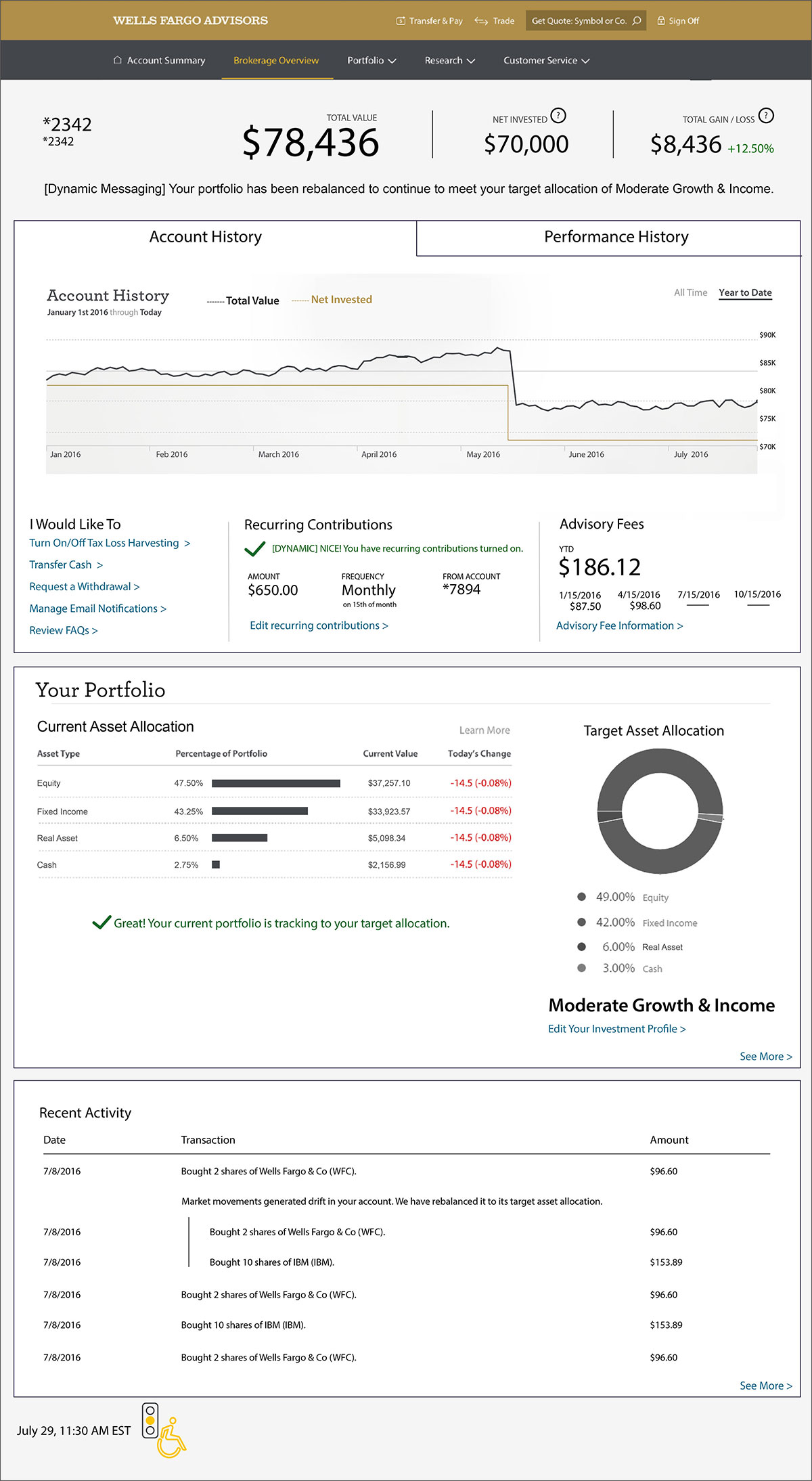
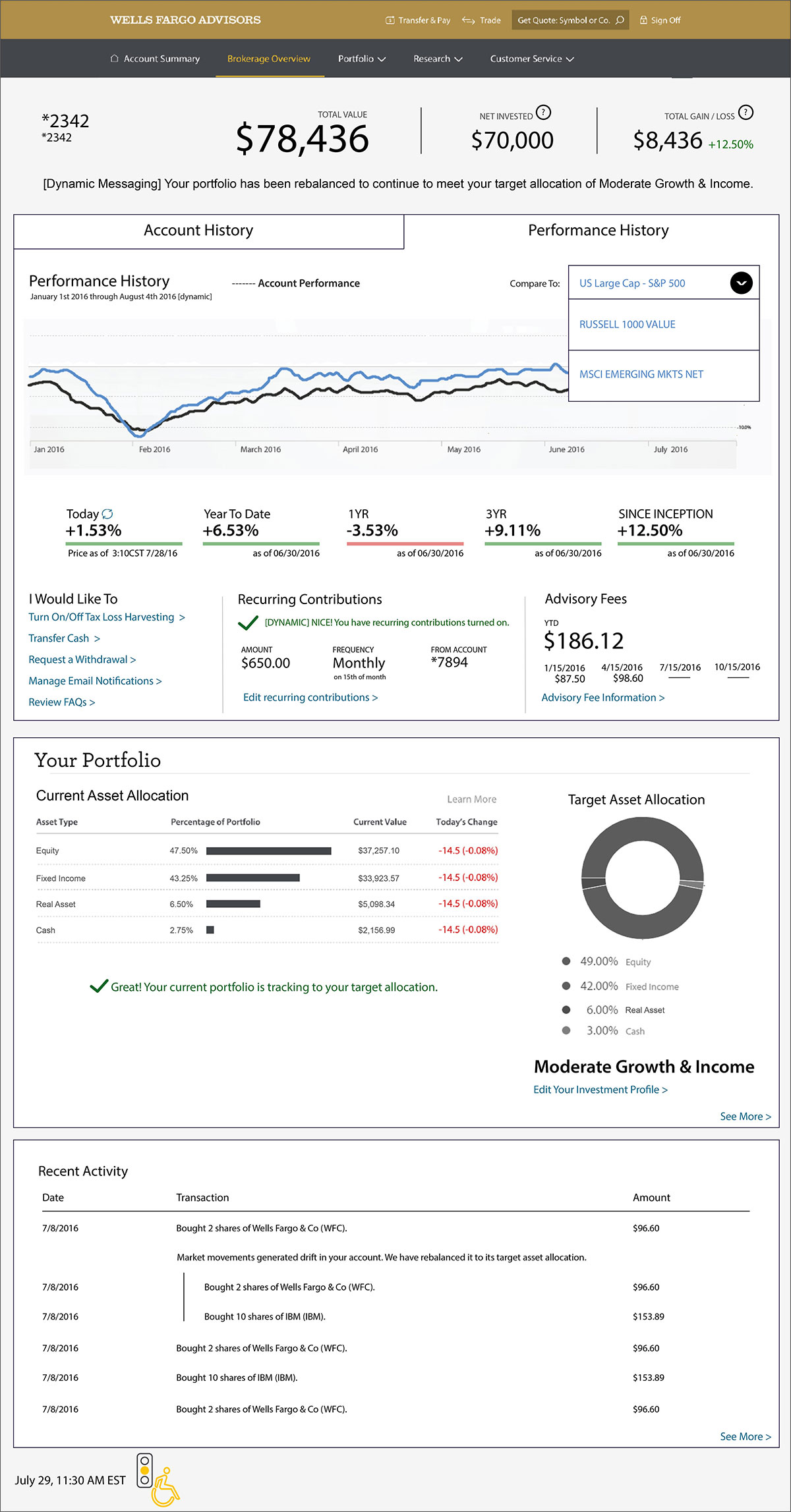
I iterated on feedback and research from user testing. This is a concept I created, one of about 30 bajillion.
I’m only committed to the design that is best, so along with many rounds of user testing and feedback, I iterated…

and iterated…

and iterated…

Are you still reading this? If you are, you probably need a break by now. I sure as hell did at this point. Go get some fresh air.
These are just a handful of concept versions of the dashboard that I made. The experience was tested and iterated to Bejeezus and back as it was important to get the customer’s nerve center to be in as best shape as possible.

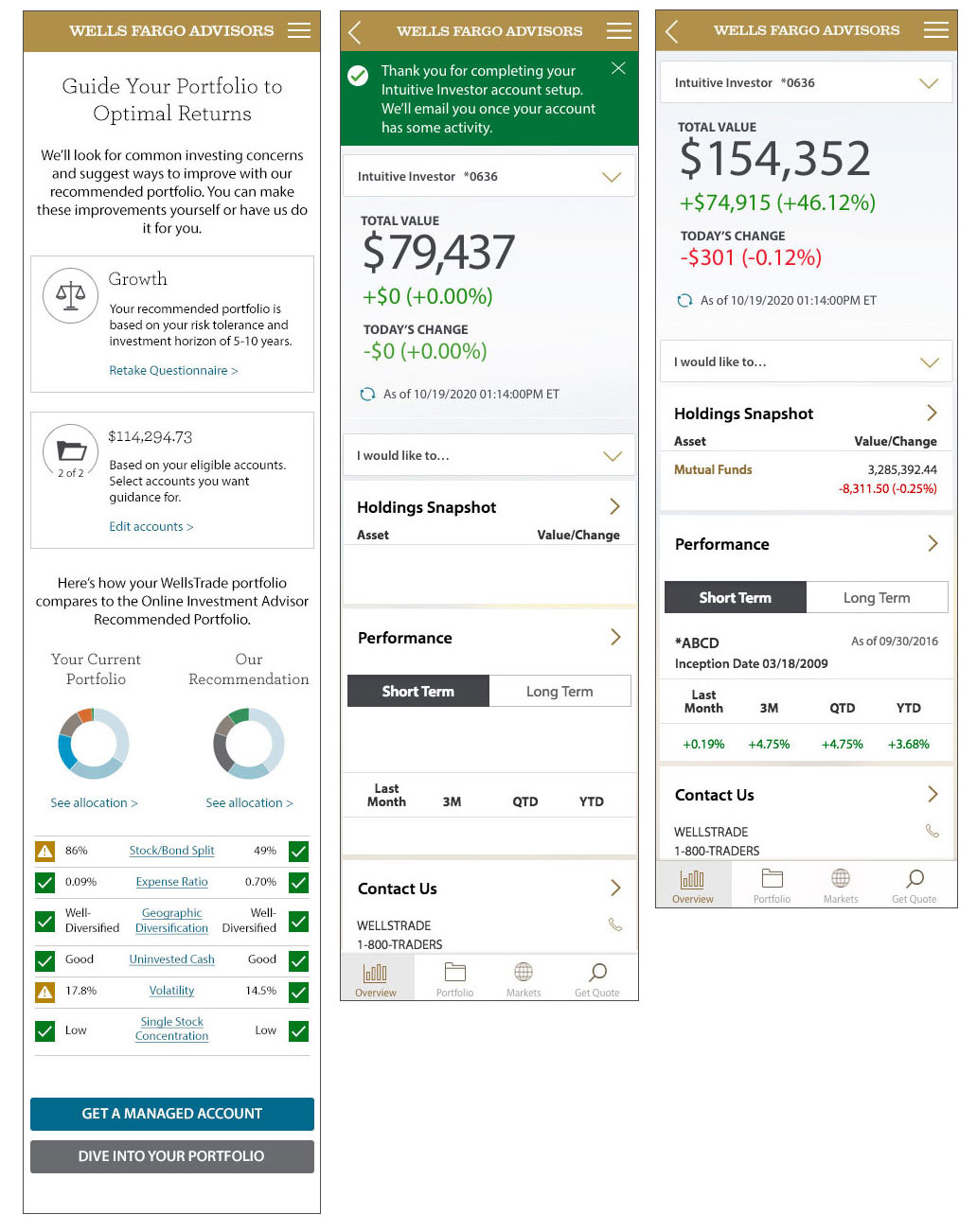
Mobile screens
Every screen needed a specifically designed mobile layout, and was not to be left to the Javascript framework to dictate without UX guidance. Our mobile user persona was different and several features were hidden after gaining insight from testing.



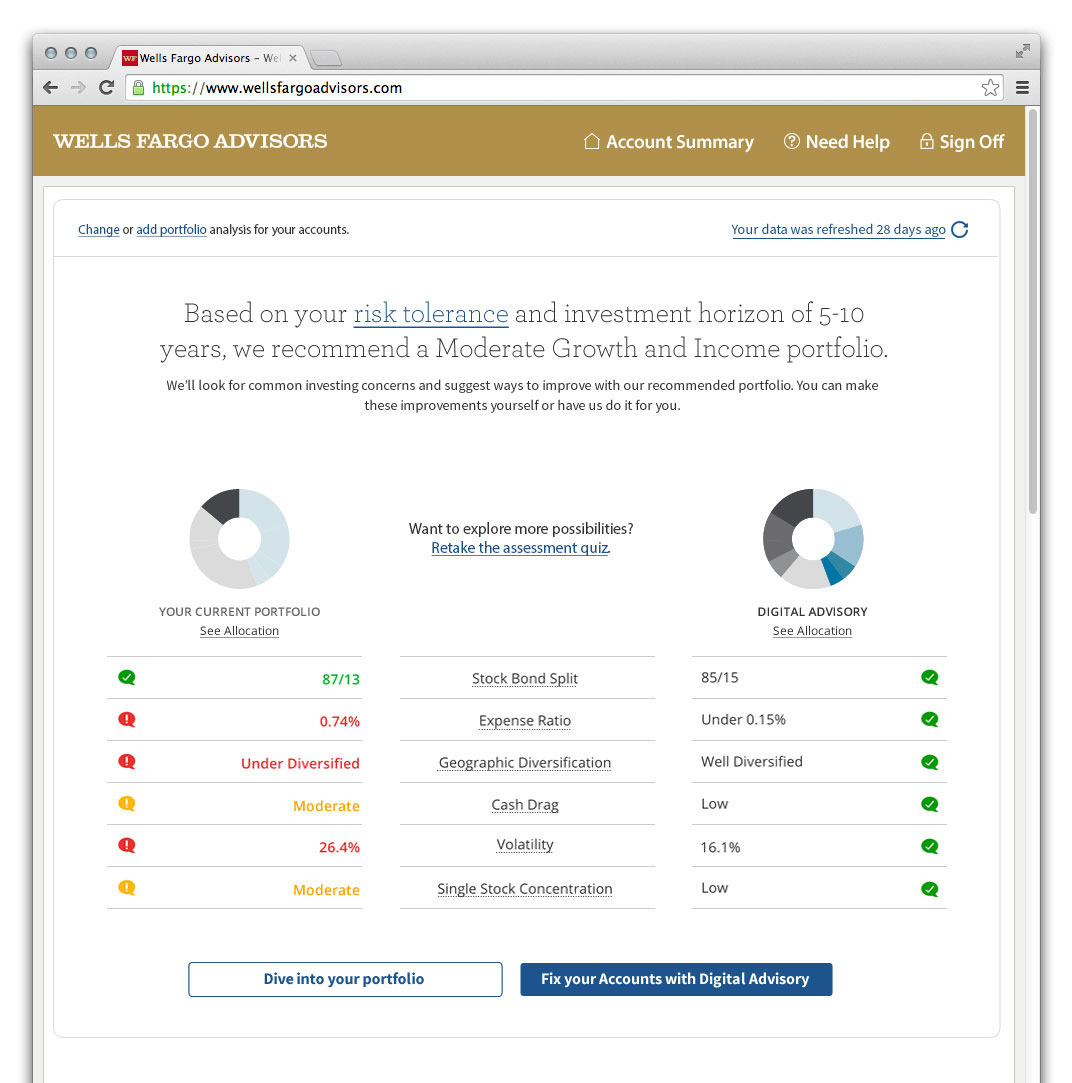
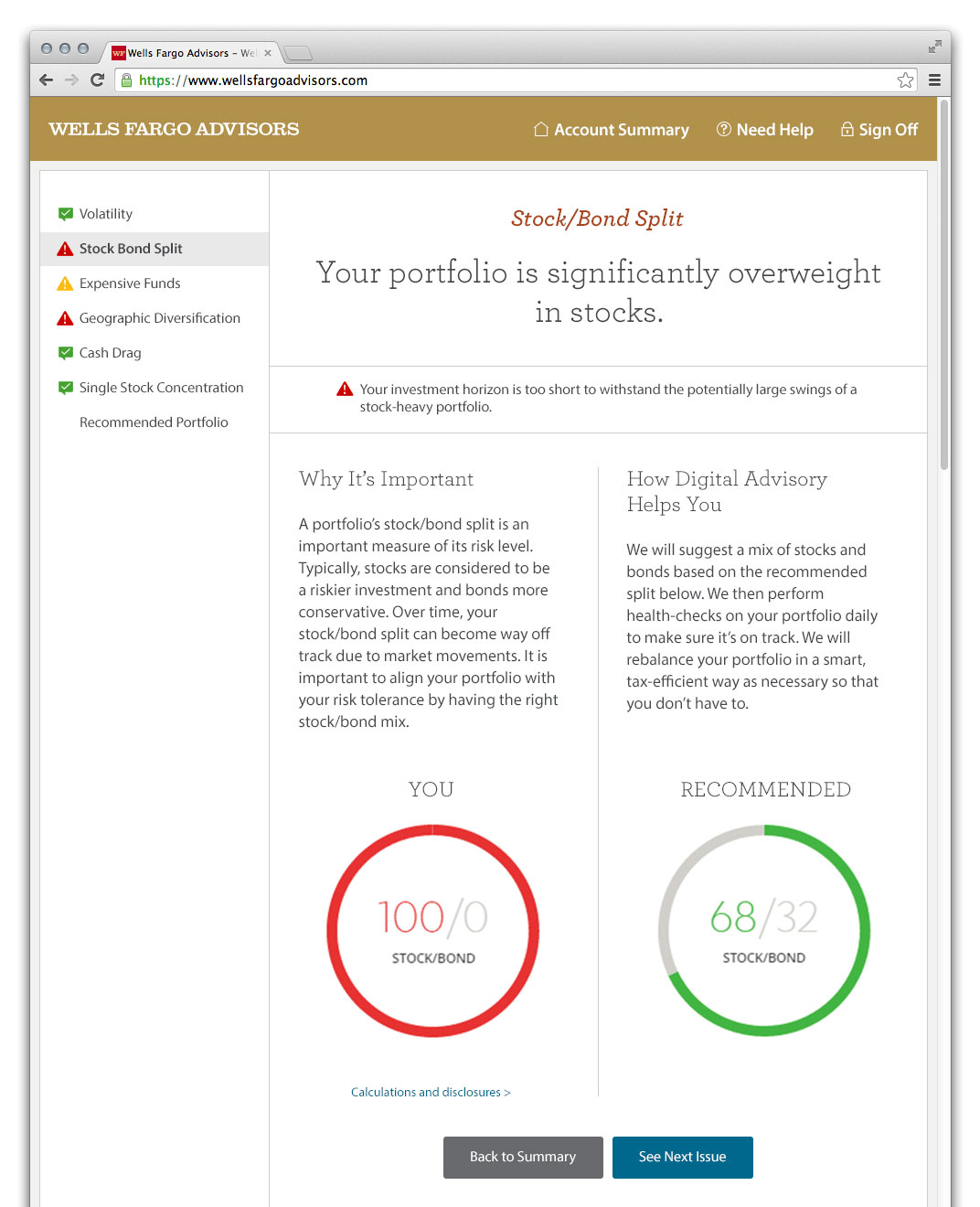
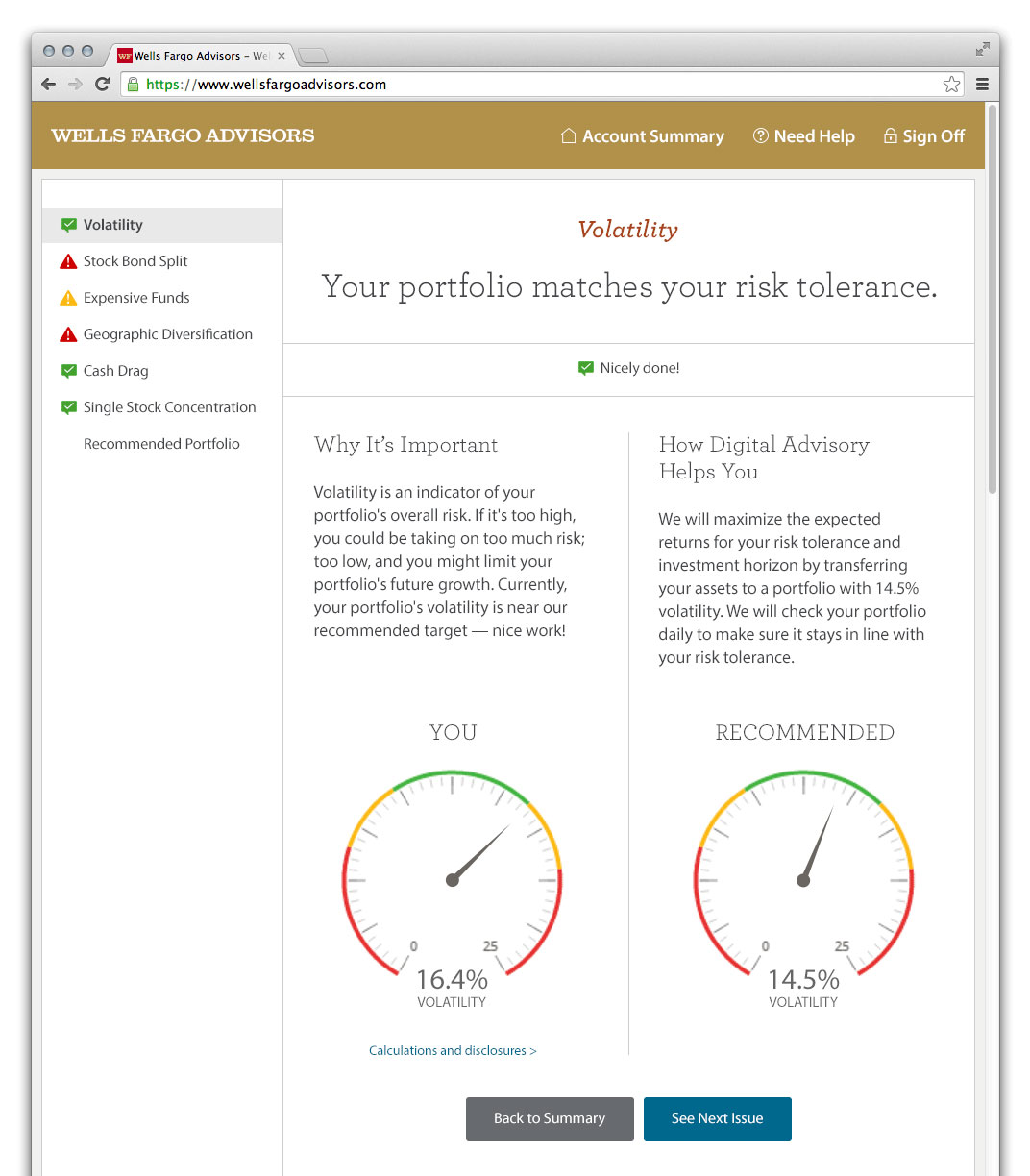
Guidance screens
This part of the experience precedes customer account creation. I worked on designs for these as well, and proposed using a myriad of graphs and charts for fast recognition of the details being explained. A user is less likely to spend time reading information that’s not relevant to them if they can see their details are in good shape already.
Authenticated Session Designs
The following screens were not part of the Intuitive Investor project, but a part of the eBrokerage platform that Intuitive Investor is a part of. In addition to that extensive project, I did have others that I supported and designed for such as these:



© 2024 Corey Nelson UX, Product & Conversation Designer